
To see the demonstration directly, please click at the button below :

Interest to install this navigation menu in blog your? please read steps till finish. I need to affirm that scripts which I give is possibility cannot in applying perfectly in your blog, because factor of the template which different each other, for that possibly you require to a little a few script which I give.
This is his steps :
Right click at both this picture, then clicked save picture As... then keep in your computer.
 |  |
| tableftF.gif | tabrightF.gif |
Then upload both the picture to server ordinary place of you saving the pictures you have. example : I'm ordinary saving my pictures in google pages, and the picture have the address be like this :
http://amen24.googlepages.com/tableftF.gif
http://amen24.googlepages.com/tabrightF.gif
Be in fact, you can use both the picture address, however I worry if too much the use the the address hence server which I use cannot handling it so that the menu you use becoming not function better.
Many ways to install this code, one of the way is be like this :
Step #1 :
Many ways to install this code, one of the way is be like this :
Step #1 :
- Login to blogger with your ID
- After entering the dasboard page , click Layout. Please saw the picture :
- Then click edit HTML tab. Please saw the picture :
- I suggest to you, beforehand to back up your template. Click the Download full template link. Please saw the picture :
- After you click Download full template link, then will emerge new window just to download. Click the Save button. Saw the picture :
- You could choose this data would in kept where and with what file name what, Afterwards ended with click of the Save button. Please saw the picture :
- Copy and paste code above of ]]></b:skin>





/*- Menu Tabs F--------------------------- */
#tabsF {
float:left;
width:100%;
background:transparent;
font-size:15px;
line-height:normal;
border-bottom:1px solid #666;
}
#tabsF ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsF li {
display:inline;
margin:0;
padding:0;
}
#tabsF a {
float:left;
background:url("http://amen24.googlepages.com/tableftF.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsF a span {
float:left;
display:block;
background:url("http://amen24.googlepages.com/tabrightF.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsF a span {float:none;}
/* End IE5-Mac hack */
#tabsF a:hover span {
color:#FFF;
}
#tabsF a:hover {
background-position:0% -42px;
}
#tabsF a:hover span {
background-position:100% -42px;
}
#tabsF #current a {
background-position:0% -42px;
}
#tabsF #current a span {
background-position:100% -42px;
}
8. Go to underside, the code searching looking like be like :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='your blog title (Header)' type='Header'/>
</b:section>
9. Change the code printing with green colour, so that his code become be like this :
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='your blog title (Header)' type='Header'/>
</b:section>
10. Click save template . Await a few moments do shall your template have in saving.
Step #2
1. Click at Page Element tab. See the picture below :
page element
2. Click at Add a Page element which located above of the header element. See the picture following :
add a page element
3. After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :
javascript
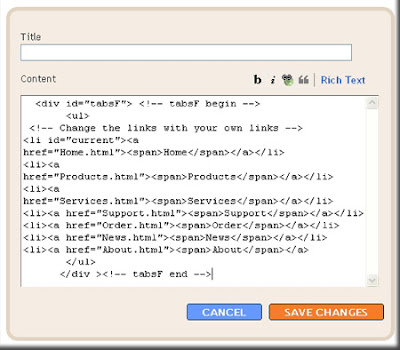
4. Copy and paste the code below into available column ( don't forget to change the links with link property of your own) :
<div id="tabsF"> <!-- tabsF begin -->
<ul>
<!-- Change the links with your own links -->
<li id="current"><a href="#"><span>Home</span></a></li>
<li><a href="Products.html"><span>Products</span></a></li>
<li><a href="Services.html"><span>Services</span></a></li>
<li><a href="Support.html"><span>Support</span></a></li>
<li><a href="Order.html"><span>Order</span></a></li>
<li><a href="http://www.obralplus.com/?id=rohman"><span>Obral Plus</span></a></li>
<li><a href="http://www.resepbisnis.com/?id=rohman"><span>Belajar Website</span></a>
</ul>
</div ><!-- tabsF end -->

- Click

- Finish. Please see the result.
Besides the above ways, it is of course still many ways is again you can do, please try by your self.
Good luck.^_^











Tidak ada komentar:
Posting Komentar